Типовая структура React проектов
Всегда при разработке React проектов, я создавал типовую структуру.
/api
/assets
/components
/hooks
/pages
/routes
/store
/utils
Вложенность не стесняюсь делать довольно глубокой, если компонент можно разбить на компоненты, и они больше нигде не используются, то делаю вложенную папку components. Если такой компонент ещё где то повторяется, то выношу на уровень где он повторяется или в глобальные компоненты в src.
И такая методика приправлено советом от Дена Абрамова по архитектуре React проектов:
move files around until it feels right
(перемещайте файлы, пока не почувствуете, что теперь хорошо)
Feature Sliced Design
Недавно познакомился с архитектурной методологией Feature Sliced Design для Frontend проектов.
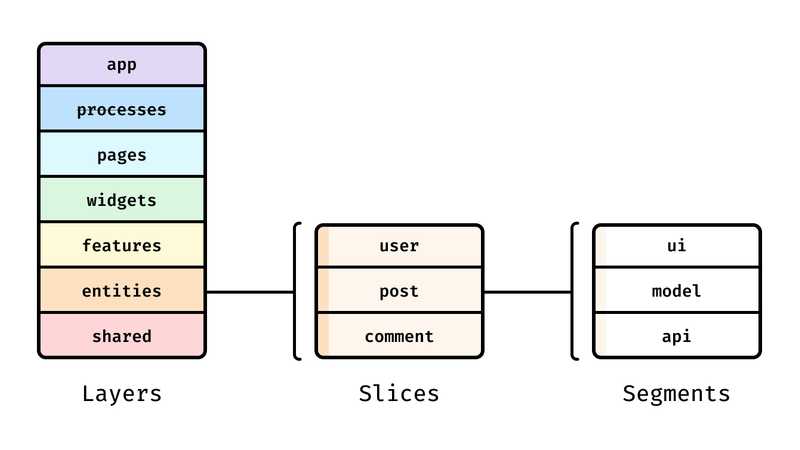
Если вкратце, то она предлагает следующую структуру папок
/app
/pages
/widgets
/features
/entities
/shared
в каждой из директорий могут быть slices
entities
/user
/post
/comment
...
в каждом слайсе могут быть
/ui
/model
/api
и другие папки в слайсе по вашей надобности.
/app - запуск самого приложения и глобальные провайдеры
/pages - страницы
/widgets - крупные блоки на страницах
/features - действия (бизнес логика) (добавление, удаление и т.д.)
/entities - визуальные блоки бизнес сущностей (карточки элементов и т.д.)
/shared - мельчайшие переиспользуемые элементы, не связанные с бизнес логикой
В методологию я глубоко не погружался, поэтому могу в чём то ошибаться.
На официальном сайте https://feature-sliced.design/ есть туториалы и огромное количество примеров, если нужно ознакомьтесь с ними тоже.
Выводы
Текущие проекты на эту методологию переписывать не брошусь. Но в новых, хотя бы пет проектах, обязательно попробую. И некоторым новичкам, без подробного изучения, в течении дня, тоже может быть сложновато.
Есть сомнения как всё это будет выглядеть, когда в корневых папках будет по несколько сотен элементов. А может быть, их будет нетрудно сгруппировать в общие папки.