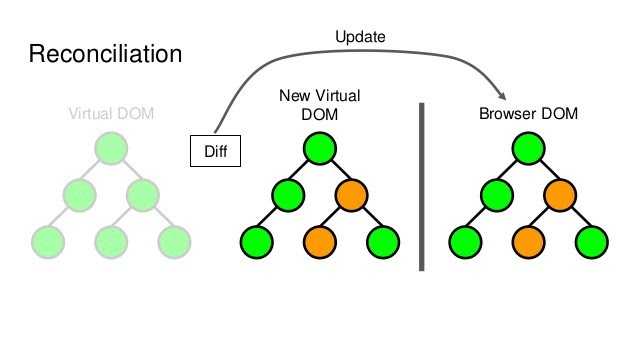
- Строится виртуальное дерево и рендерится в реальные dom ноды
- При изменении состояния приложения - строится новое виртуальное дерево
- Вычисляется разница между текущим деревом и новым деревом и только разница отдается на рендер
- Новое дерево - становится текущим
Как работает Virtual Dom в React

Опубликовано: 05 ноября, 2023

